Googleアドセンスの自動広告がすごい良かったのでまとめてみました。
Googleアドセンス自動広告とは
Googleが良い感じに広告を設置してくれる機能です。
今までのAdsenseでは「どんな広告を表示するか」という部分を最適化くれていたんですが、自動広告を使うと「画面内のどこに広告を出すか」というところも自動最適化して設置してくれます。
これを使えば、どの場所に広告を設置すれば売上が上がるかという事はアドセンスが考えて最適化してくれるようになります。
Googleアドセンス自動広告で表示できる広告
自動広告では、現状下のフォーマットがサポートされています。
どれを表示するかは、サイトに合わせて最適化してくれます。

自動広告の挙動
実際に設置した時の挙動は下の通りです。
PCでアクセスした時の挙動
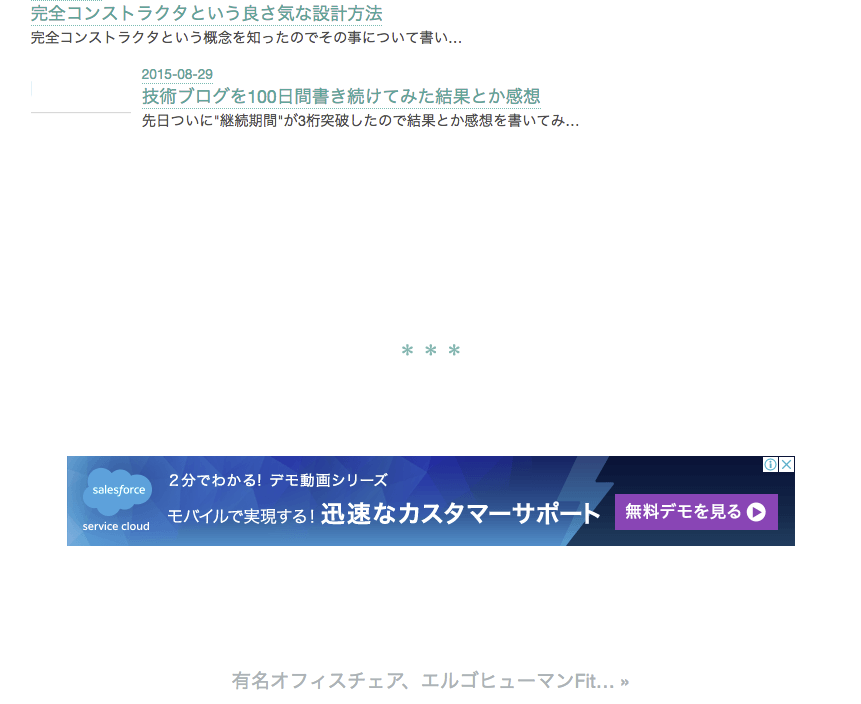
自分の場合はヘッダーに横長バナーが設置されました。

2つ目の広告は記事フッターに設置されました。

3つ目はサイトフッターの月別アーカイブの上に表示されました。
こちらは横長バナーではなくレクタングルバナーでした。

スマホでアクセスした時の挙動
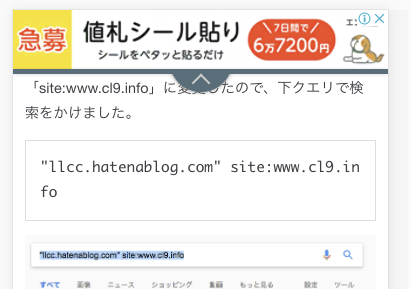
スマホもPCと同じようにヘッダーに1つ表示されました。

画面をスクロールすると、上からも1つ表示されました。

関連記事内にはインフィード広告が表示されました。
モバイルだと色々な種類の広告が出るので面白かったです。

ヘッダーと上からの広告は毎回出るんですが、インフィード広告は結構ランダムに表示されるようです。
リロードしたら関連記事内ではなく過去の記事内に表示されるようになりました。

自動広告タグの発行
ここからは実装方法です。
まずはGoogleアドセンスの管理画面のメニューに自動広告があるので選択します。
選択後は「同意する」ボタンを押下します。

URLの新規登録ボタンから作成画面に移動します。
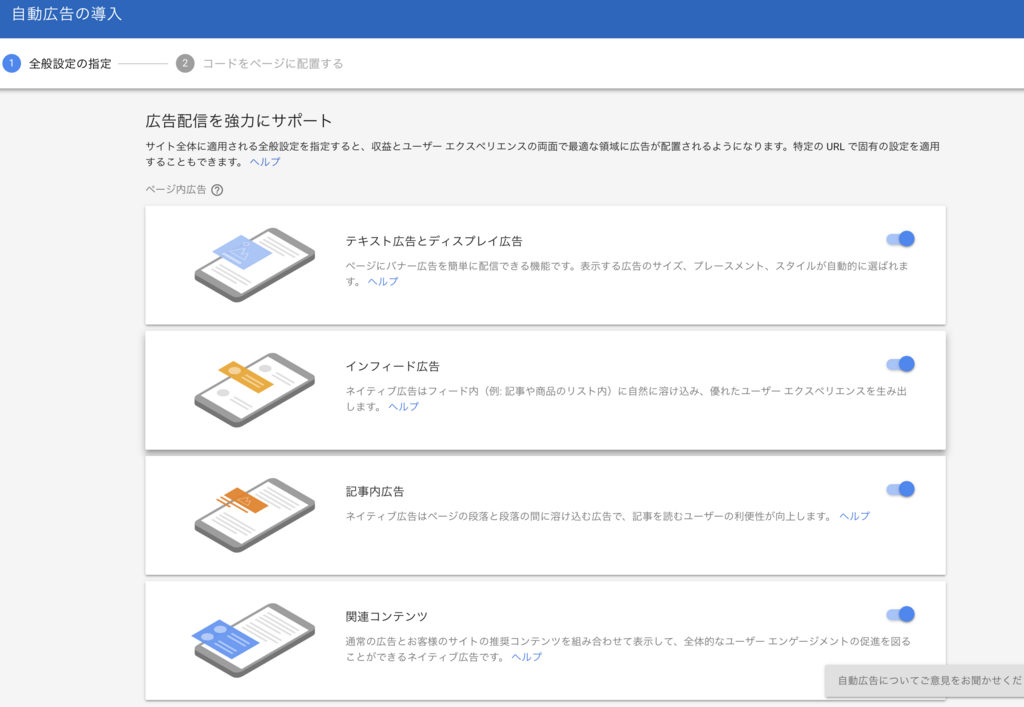
作成画面では、どんな広告フォーマットを利用するかを選ぶ事ができます。
特に希望がなければ全てONのままで進んで良いかと思います。

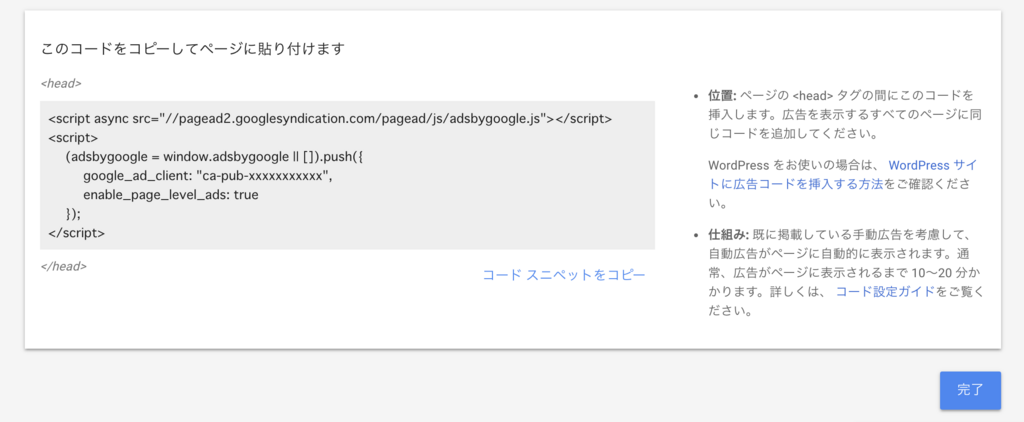
設定が完了すると、下のようにタグが発行されます。

自動広告タグの設置(はてなブログ)
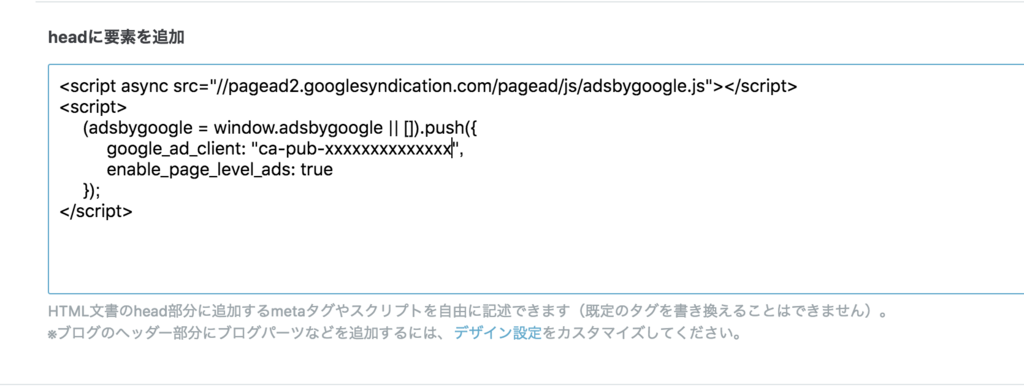
はてなブログなら設定の詳細設定からタグを設置します。

詳細設定には「headに要素を追加」という項目があるので、ここに先程発行したタグを追加します。

まとめ
あまり期待せずに試したんですが、非常に良い感じに広告を配置してくれて驚きました。
特に設置が大変なインフィード広告も勝手に入れてくれるのがありがたいです。
当面は広告設置は自動広告に任せてみようと思います。