UnityでAnimationというコンポーネントを使ったアニメーションを試してみました。
Unityは2017.3.1f1を使ってます。

実装
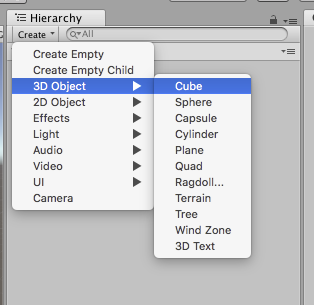
プロジェクトを作ったら、まずはオブジェクトを配置します。

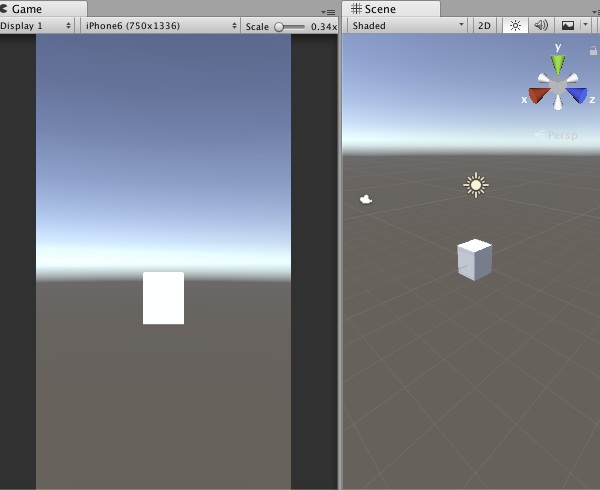
下のように、画面真ん中に配置します。

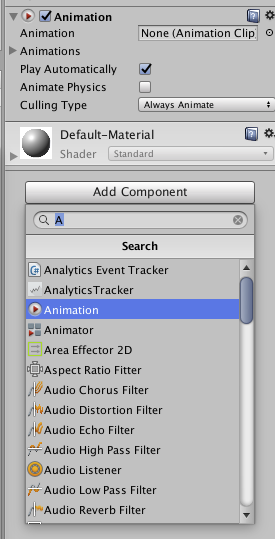
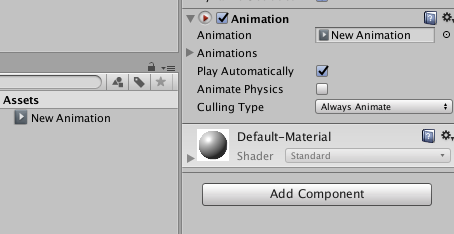
オブジェクトを配置したら、Inspector上でAnimationコンポーネントを追加します。

次はオブジェクトを動かしてみます。
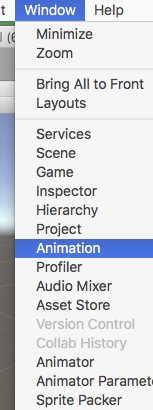
WindowのAnimationでアニメーションビューを選びます。

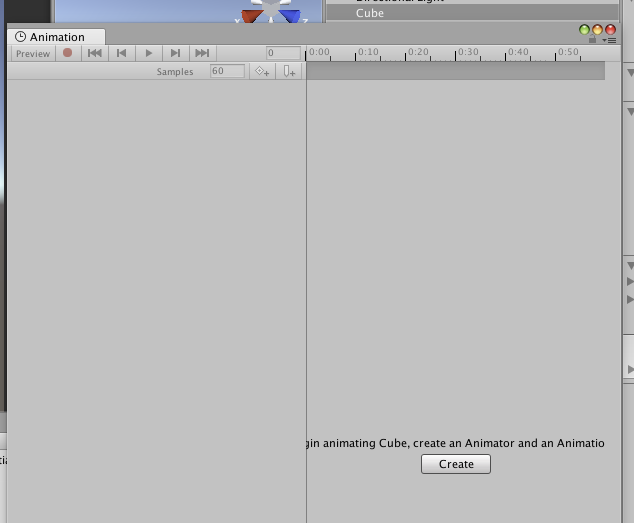
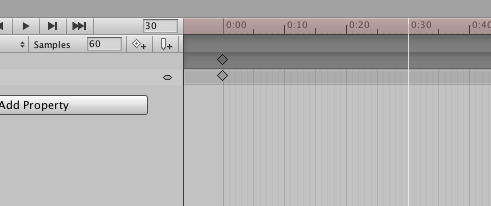
選択すると下のようにアニメーションビューが表示されます。
次にHierarchy上のCubeを選択します。
そうするとアニメーションビュー上にCreateボタンが出てくるのでそれを押下します。

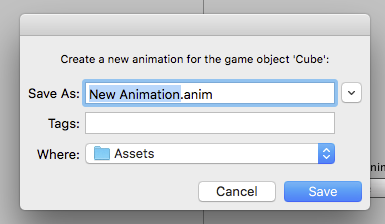
Createボタンを押すと、ファイル名と保存場所を聞かれるので好きなものを入れます。

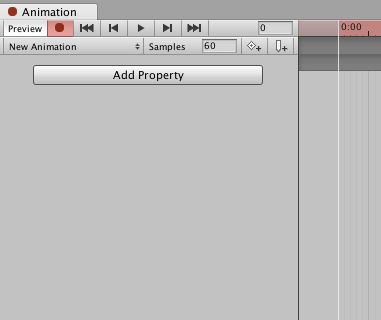
保存するとアニメーション編集画面に変わるので、左上の録画ボタンを押します。

次にアニメーションの初期位置をセットします。
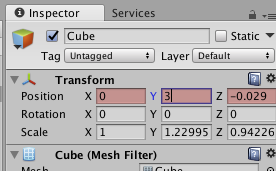
CubeのInspectorからTransformのPositionを好きな位置にセットします。

次はアニメーションの終端位置を決めます。
Animationビューの白い縦線をドラッグで30まで移動します。

移動したら再びInspectorでCubeの位置を変更します。

以上で作成完了です。
Animationビューの録画ボタンを押して録画モード終了します。

この状態で再生ボタンを押すと実際のアニメーションを見る事ができます。

最後にCubeのAnimationコンポーネントに作成したアニメーションを紐付ければ完了です。

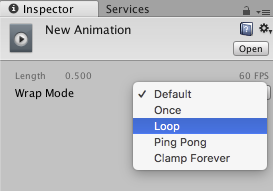
再生をループさせるかどうかなどはアニメーションのInspector上で設定できます。