LTMorphingLabelというライブラリを使ってUILabelをおしゃれに変化させてみました。
まずはStoryboardにUILabelを設置します。

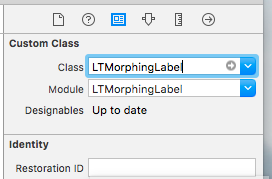
設置したUILabelのクラスをLTMorphingLabelにします。

あとはテキストをセットするだけでラベルがモーフィング付きで変化します。
import UIKit import LTMorphingLabel class ViewController: UIViewController { @IBOutlet weak var label: LTMorphingLabel! override func viewDidAppear(animated: Bool) { label.text = "Changed!!" } }

エフェクトを変更する事もできます。
import UIKit import LTMorphingLabel class ViewController: UIViewController { @IBOutlet weak var label: LTMorphingLabel! override func viewDidAppear(animated: Bool) { label.morphingEffect = .Fall label.text = "Changed!!" } }
使えるエフェクトは以下の通りです。
@objc public enum LTMorphingEffect: Int, CustomStringConvertible { case Scale = 0 case Evaporate case Fall case Pixelate case Sparkle case Burn case Anvil }