CoreImageを使うと、簡単に画像にフィルターをかける事ができます。
今回はCoreImageで用意されているフィルターをいくつか試してみました。
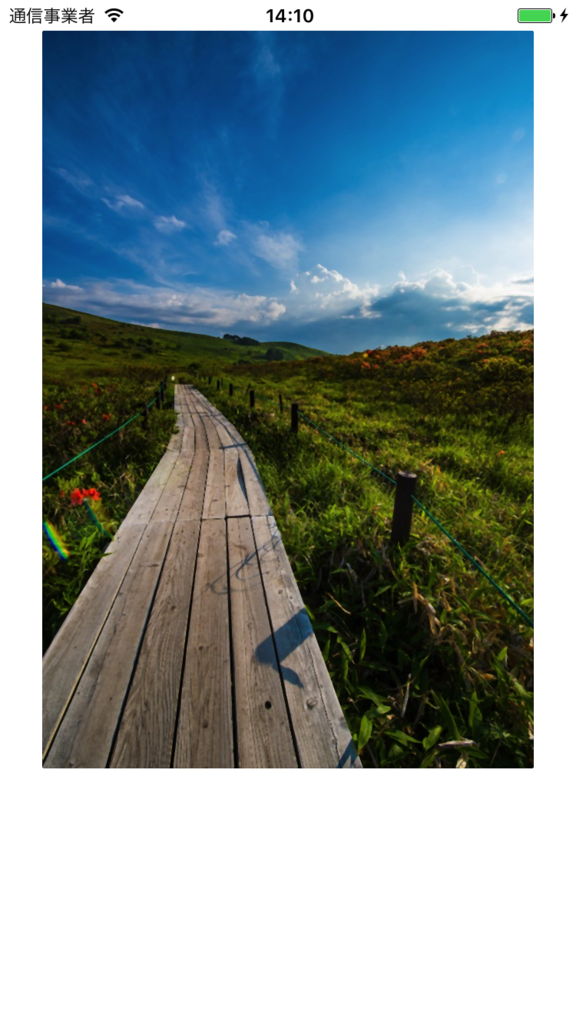
元画像は下のものです、画像はぱくたそ様のものを使っています。

import UIKit class ViewController: UIViewController { let imageView = UIImageView(image: #imageLiteral(resourceName: "image")) override func viewDidLoad() { super.viewDidLoad() imageView.frame = CGRect( x: (view.frame.width - #imageLiteral(resourceName: "image").size.width) / 2, y: 20, width: #imageLiteral(resourceName: "image").size.width, height: #imageLiteral(resourceName: "image").size.height) view.addSubview(imageView) } }
今回試すフィルター
今回はCICategoryBlurというカテゴリーのフィルターを試します。
一覧は下のものです。
CIBoxBlur CIDiscBlur CIGaussianBlur CIMaskedVariableBlur CIMedianFilter CIMotionBlur CINoiseReduction CIZoomBlur
一覧の取得は以下メソッドで行いました。
CIFilter.filterNames(inCategory: kCICategoryBlur)
結果
フィルターの適用は下のように行いました。
CIFilterのフィルターに渡す引数でフィルターを切り替える事ができます。
let filter = CIFilter(name: "CIBoxBlur") let ciImage = CIImage(image: #imageLiteral(resourceName: "image")) filter?.setValue(ciImage, forKey: kCIInputImageKey) if let filteredImage = filter?.outputImage { imageView.image = UIImage(ciImage: filteredImage) }
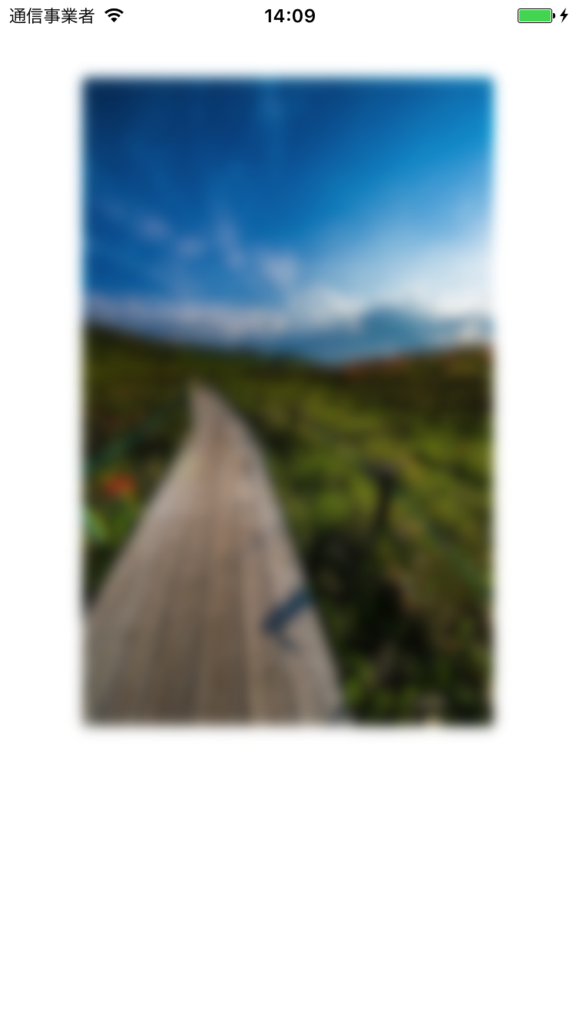
CIBoxBlur

CIDiscBlur

CIGaussianBlur

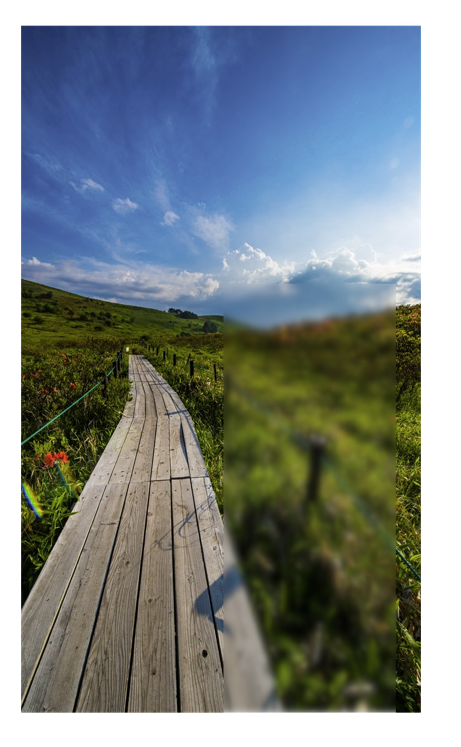
CIMaskedVariableBlur
こちらはマスク画像が必要です。
マスク画像の、白い部分にブラーがかかります。
今回は下のようなマスク画像を用意しました。

import UIKit import CoreImage class ViewController: UIViewController { let imageView = UIImageView(image: #imageLiteral(resourceName: "image")) var timer: Timer? override func viewDidLoad() { super.viewDidLoad() imageView.frame = CGRect( x: (view.frame.width - #imageLiteral(resourceName: "image").size.width) / 2, y: 20, width: #imageLiteral(resourceName: "image").size.width, height: #imageLiteral(resourceName: "image").size.height) view.addSubview(imageView) let filter = CIFilter(name: "CIMaskedVariableBlur") let ciImage = CIImage(image: #imageLiteral(resourceName: "image")) filter?.setValue(ciImage, forKey: kCIInputImageKey) filter?.setValue(CIImage(image: #imageLiteral(resourceName: "image2")), forKey: "inputMask") if let filteredImage = filter?.outputImage { imageView.image = UIImage(ciImage: filteredImage) } } }

CIMedianFilter

CIMotionBlur

CINoiseReduction

CIZoomBlur

まとめ
フィルター一覧や各フィルターに渡せるパラメータは下ドキュメントから確認できます。