Chartsというライブラリを試して色々なグラフを使ってみました。
github.com
インストール
CocoaPodsでインストールしました。
target 'MyApp' do
use_frameworks!
pod "Charts"
end
棒グラフ
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let barChartView = BarChartView(frame: rect)
let entry = [
BarChartDataEntry(x: 10, y: 30),
BarChartDataEntry(x: 20, y: 20),
BarChartDataEntry(x: 30, y: 40),
BarChartDataEntry(x: 40, y: 10),
BarChartDataEntry(x: 50, y: 30)
]
let set = [
BarChartDataSet(values: entry, label: "Data")
]
barChartView.data = BarChartData(dataSets: set)
view.addSubview(barChartView)
}
}

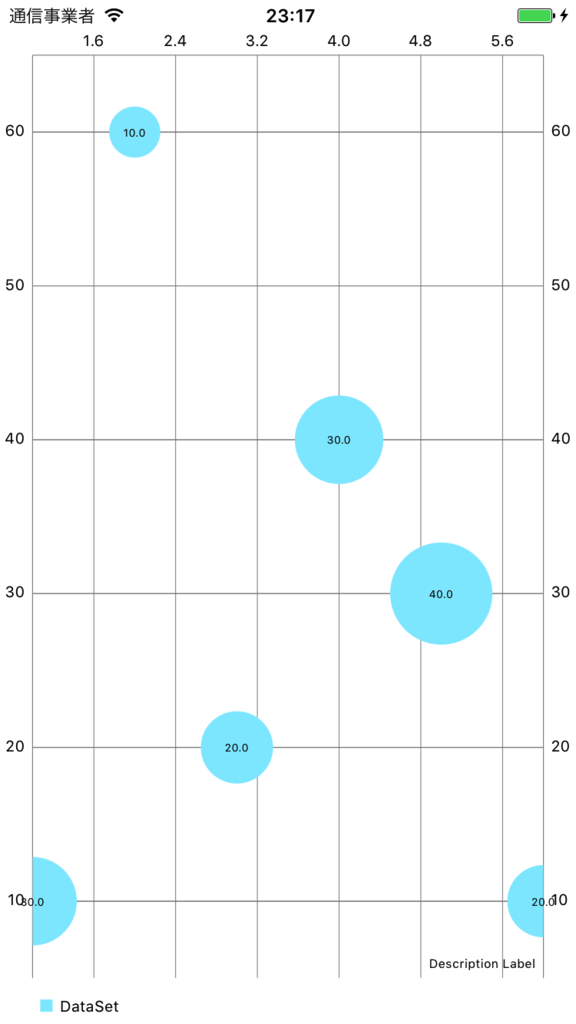
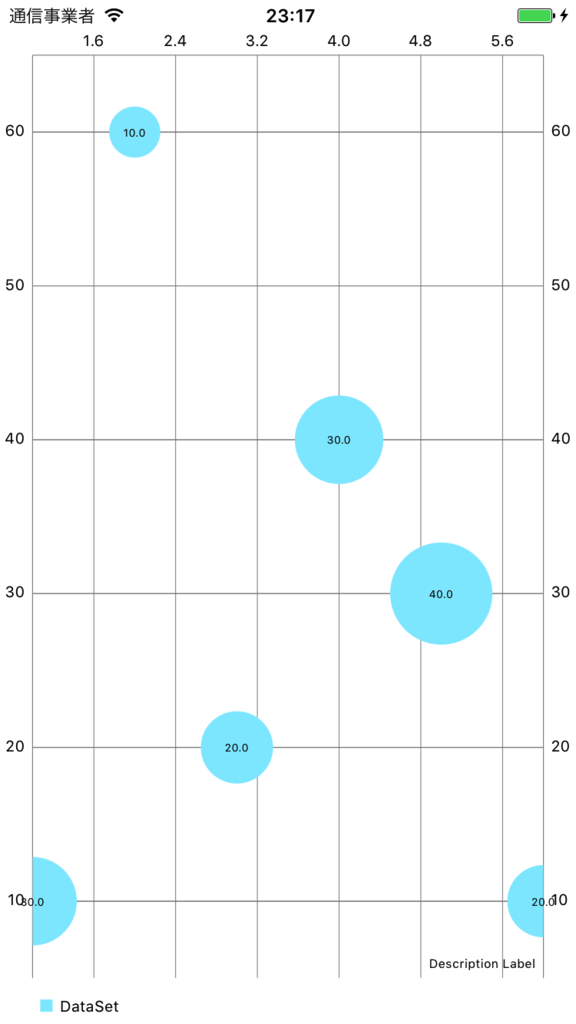
バブルチャート
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = BubbleChartView(frame: rect)
let entries = [
BubbleChartDataEntry(x: 1, y: 10, size: 30),
BubbleChartDataEntry(x: 2, y: 60, size: 10),
BubbleChartDataEntry(x: 3, y: 20, size: 20),
BubbleChartDataEntry(x: 4, y: 40, size: 30),
BubbleChartDataEntry(x: 5, y: 30, size: 40),
BubbleChartDataEntry(x: 6, y: 10, size: 20)
]
let set = BubbleChartDataSet(values: entries)
chartView.data = BubbleChartData(dataSet: set)
view.addSubview(chartView)
}
}

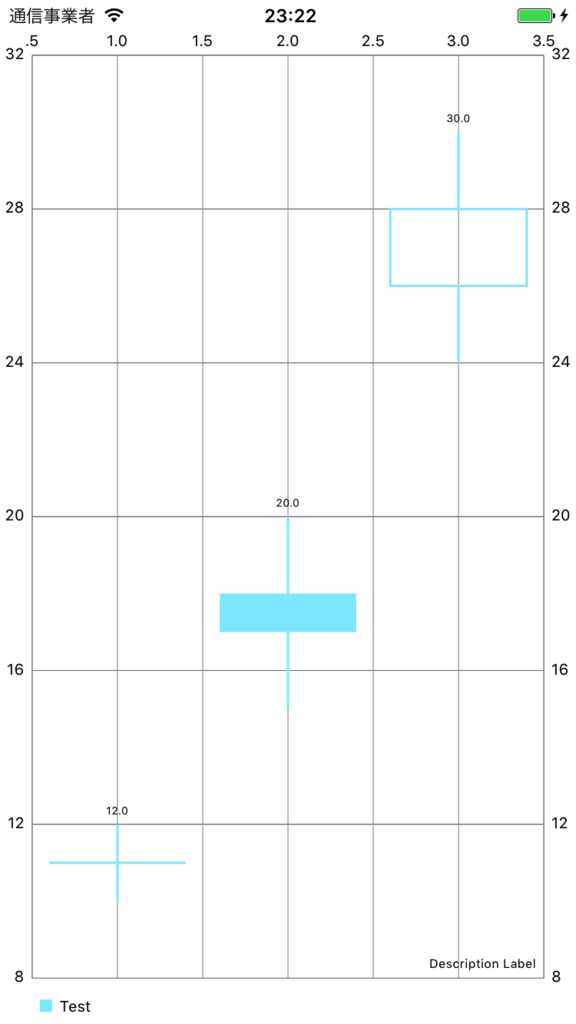
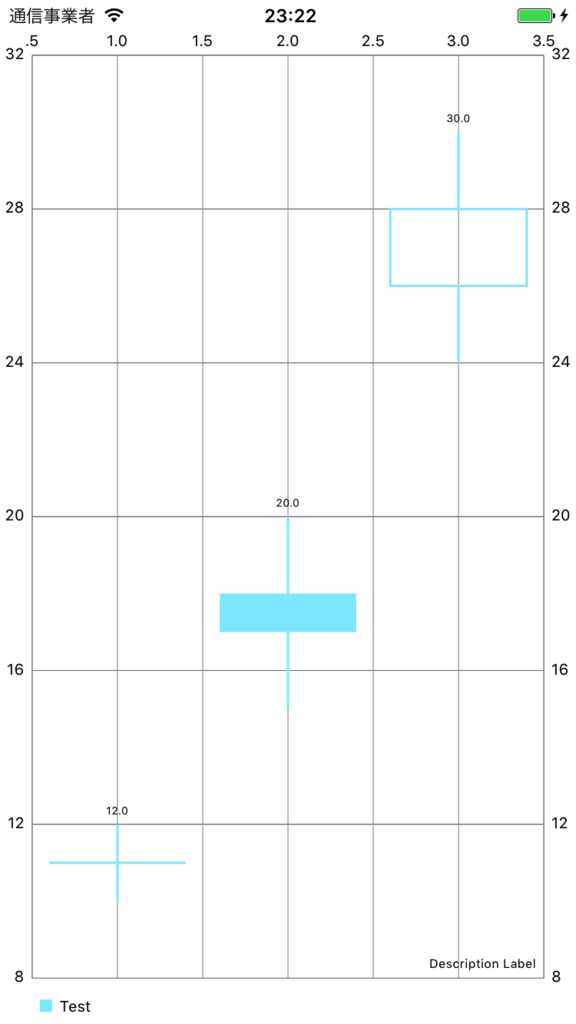
ロウソク足
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = CandleStickChartView(frame: rect)
let entries = [
CandleChartDataEntry(x: 1, shadowH: 12, shadowL: 10, open: 11, close: 11),
CandleChartDataEntry(x: 2, shadowH: 20, shadowL: 15, open: 18, close: 17),
CandleChartDataEntry(x: 3, shadowH: 30, shadowL: 24, open: 26, close: 28),
]
let set = CandleChartDataSet(values: entries, label: "Test")
chartView.data = CandleChartData(dataSet: set)
view.addSubview(chartView)
}
}

横棒グラフ
データは棒グラフ同様、BarChartDataを使います。
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = HorizontalBarChartView(frame: rect)
let entry = [
BarChartDataEntry(x: 1, y: 30),
BarChartDataEntry(x: 2, y: 20),
BarChartDataEntry(x: 3, y: 40),
BarChartDataEntry(x: 4, y: 10),
BarChartDataEntry(x: 5, y: 30)
]
let set = BarChartDataSet(values: entry, label: "Data")
chartView.data = BarChartData(dataSet: set)
view.addSubview(chartView)
}
}

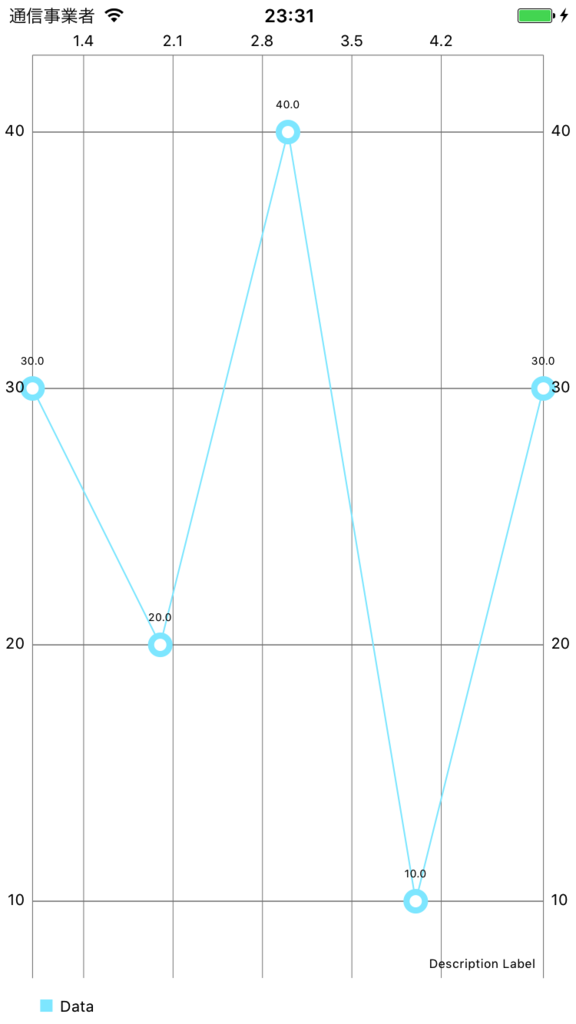
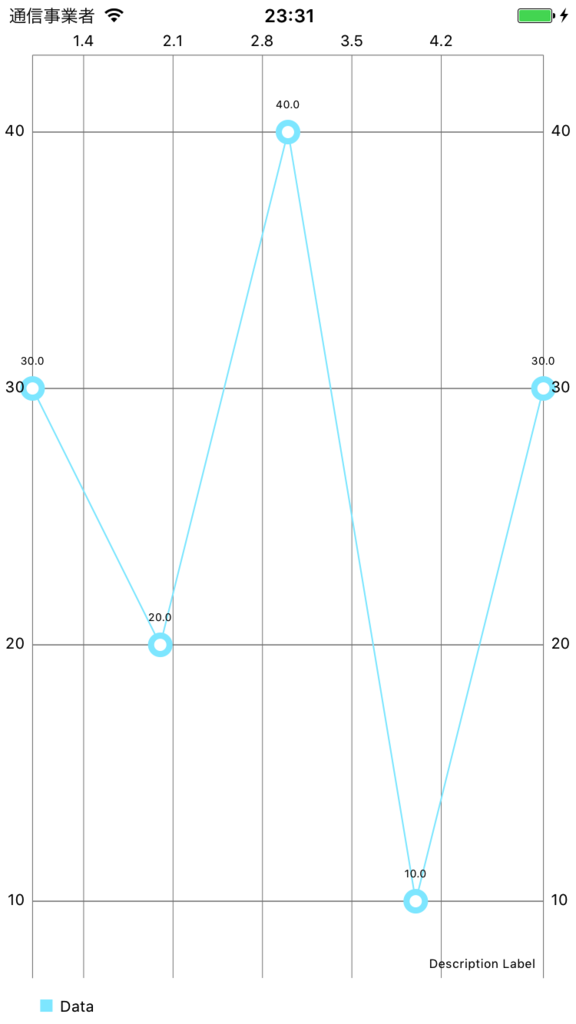
折れ線グラフ
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = LineChartView(frame: rect)
let entries = [
BarChartDataEntry(x: 1, y: 30),
BarChartDataEntry(x: 2, y: 20),
BarChartDataEntry(x: 3, y: 40),
BarChartDataEntry(x: 4, y: 10),
BarChartDataEntry(x: 5, y: 30)
]
let set = LineChartDataSet(values: entries, label: "Data")
chartView.data = LineChartData(dataSet: set)
view.addSubview(chartView)
}
}

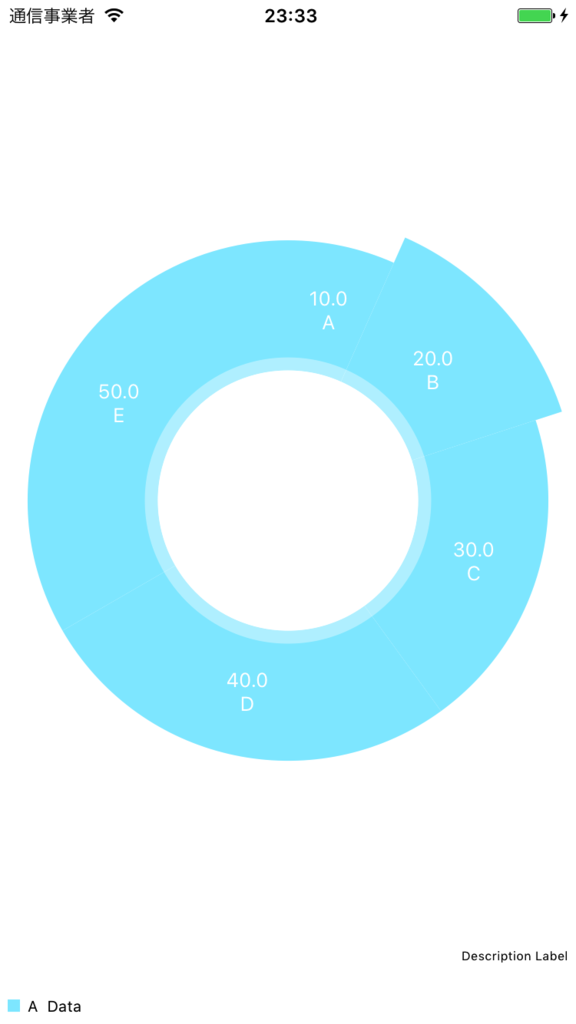
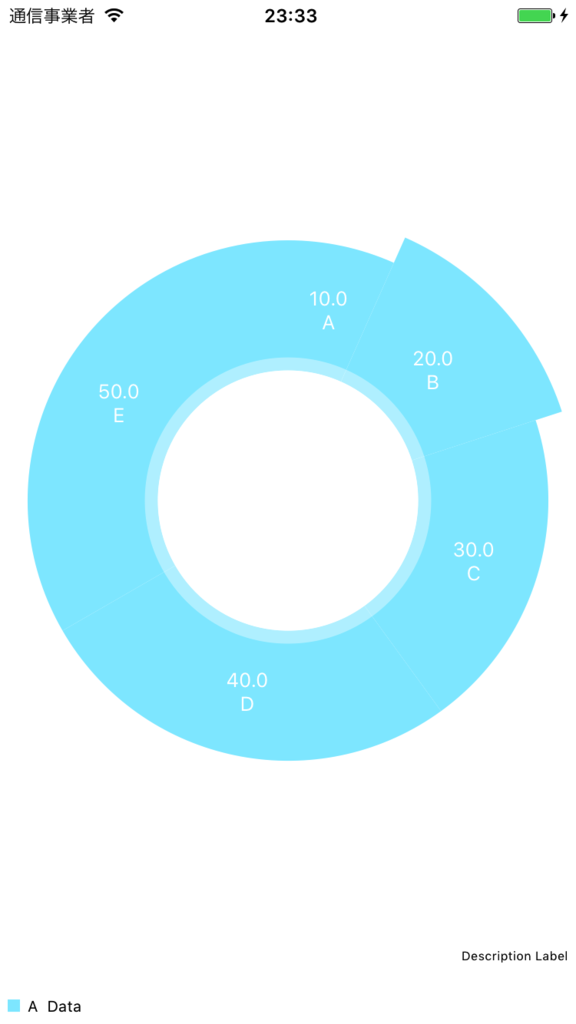
円グラフ
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = PieChartView(frame: rect)
let entries = [
PieChartDataEntry(value: 10, label: "A"),
PieChartDataEntry(value: 20, label: "B"),
PieChartDataEntry(value: 30, label: "C"),
PieChartDataEntry(value: 40, label: "D"),
PieChartDataEntry(value: 50, label: "E")
]
let set = PieChartDataSet(values: entries, label: "Data")
chartView.data = PieChartData(dataSet: set)
view.addSubview(chartView)
}
}

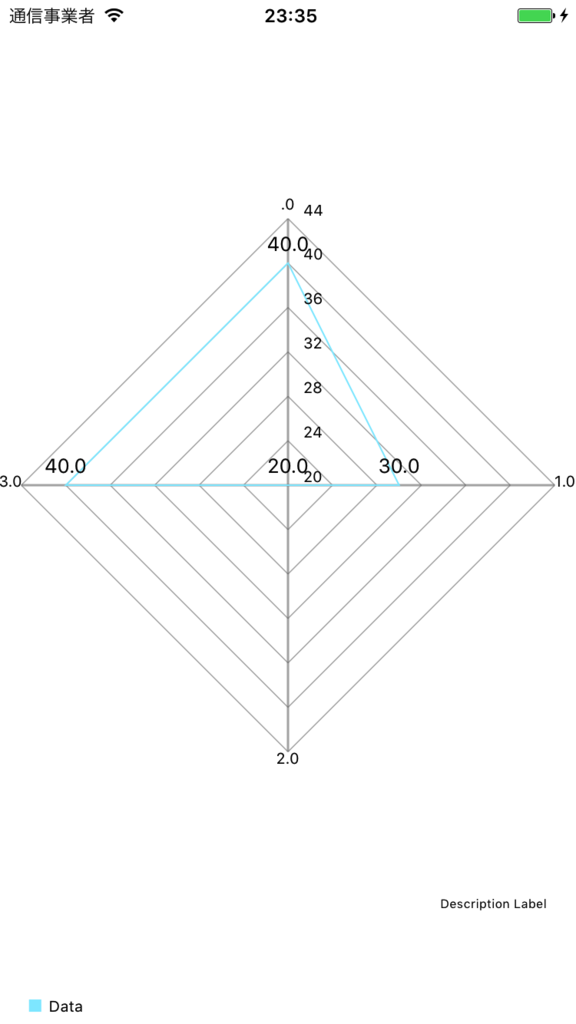
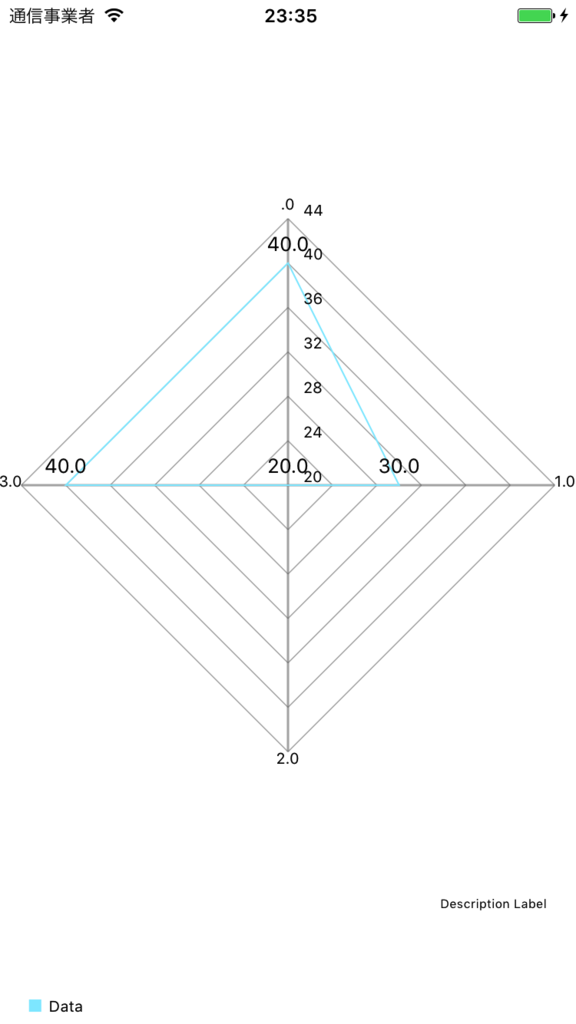
レーダーチャート
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = RadarChartView(frame: rect)
let entries = [
RadarChartDataEntry(value: 40),
RadarChartDataEntry(value: 30),
RadarChartDataEntry(value: 20),
RadarChartDataEntry(value: 40),
]
let set = RadarChartDataSet(values: entries, label: "Data")
chartView.data = RadarChartData(dataSet: set)
view.addSubview(chartView)
}
}

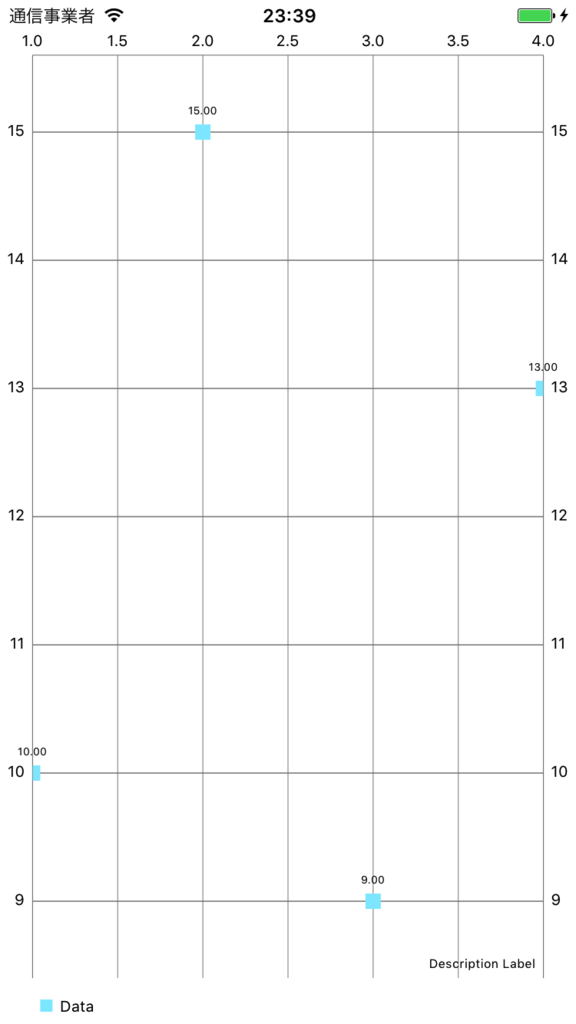
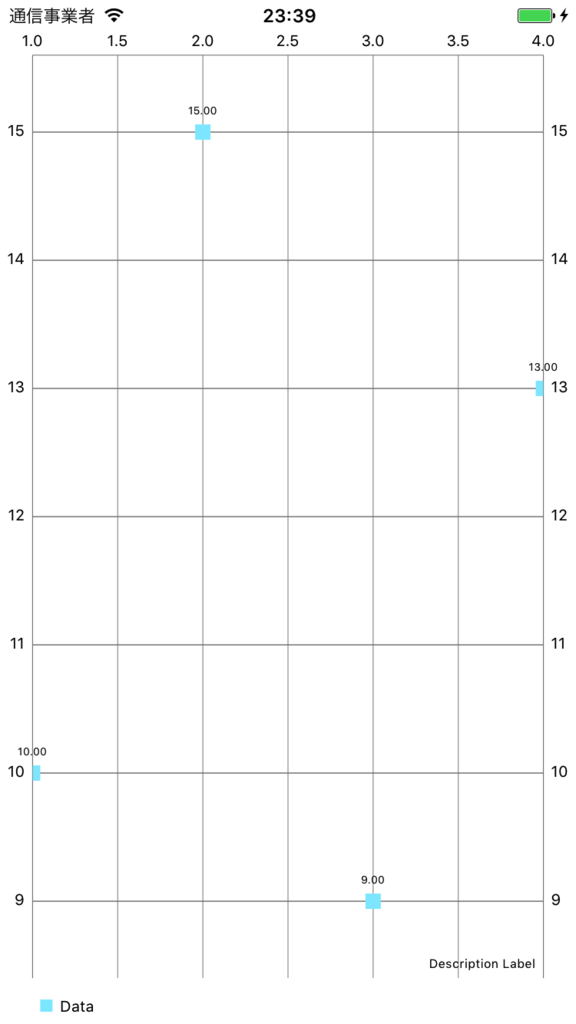
点グラフ
import UIKit
import Charts
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var rect = view.bounds
rect.origin.y += 20
rect.size.height -= 20
let chartView = ScatterChartView(frame: rect)
let entries = [
BarChartDataEntry(x: 1, y: 10),
BarChartDataEntry(x: 2, y: 15),
BarChartDataEntry(x: 3, y: 9),
BarChartDataEntry(x: 4, y: 13),
]
let set = ScatterChartDataSet(values: entries, label: "Data")
chartView.data = ScatterChartData(dataSet: set)
view.addSubview(chartView)
}
}

まとめ
今回は簡単に一通りのグラフに触れてみました。
どれも同じようなインターフェースな為、一つ実装すれば他のものも同じように作れそうです。